Jobs for Youth Website Redesign
Role: UX, Web Designer
Tools: Figma, Wordpress Elementor, Adobe Illustrator
Project Description: This redesign for the Jobs for Youth website is to make it mobile-friendly, visually engaging, and resourceful, empowering youth with mentorship, job opportunities, and scholarships in a user-friendly way.
Outcome: Designed a centralized website that allows the JFY coordinator to easily refer youth and teachers to resources like scholarship info, bilingual workbooks, workshop dates, and job/internship listings.
Goal:
Our aim is to improve the website of Jobs for Youth to better support young people as they navigate their career and education paths.
By focusing on what users need and making the website easy to use on different devices, we want to make it more engaging and helpful.
Ultimately, we hope to create a website that provides useful resources, mentorship connections, and information on scholarships, empowering young people to reach their goals.
Identified Problems - Before
The Jobs for Youth website currently has several issues affecting its functionality and accessibility.
It is not compatible with mobile devices, making it difficult for users on the go to access important resources.
The homepage is outdated, with broken links and unclear information about the organization’s mission.
The website is hard to navigate, creating a disorienting experience for users.
There is no clear objective communicated on the site, leaving users unsure of what the website is meant to offer or how it can support them
TARGET USERS GOALS:
DONORS
Donate
Know about mission and impact
STUDENTS
Download workbooks
Book workshops
Youth to register to become JFY members
Apply/view jobs/internships
Apply for scholarships
Where I seeked inspiration
Through researching youth organizations and programs that empower people, I took inspiration from these following.
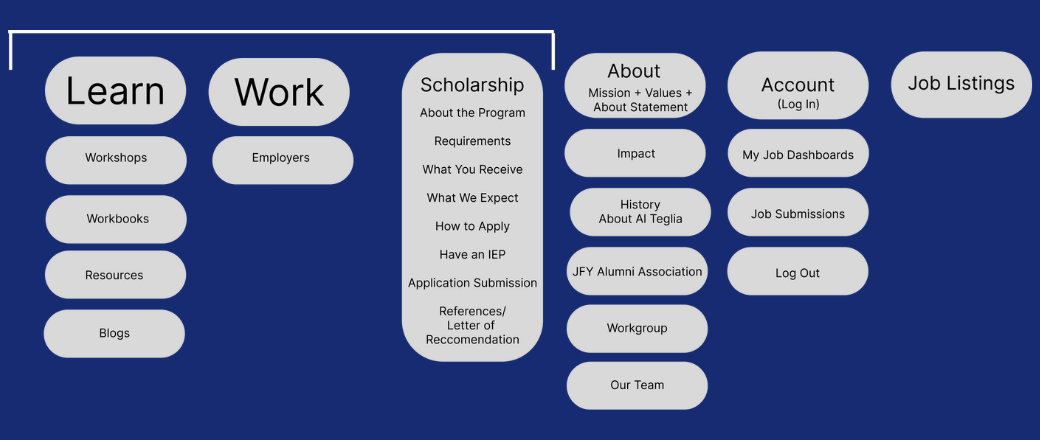
Information Architecture
Blueprint layout exploring color schemes and font choices
Solutions and Implementation
Having a comprehensive, organized menu for students and donors to seamlessly navigate through
Focus on accessibility by making the website responsive for those who may not have access to computers
Collaborate closely with the clients to understand what their mission and organization are all about with the use of visuals such as charts, and comprehensive stat regarding impact
Modern, up-to-date design that appeals to the youths while implementing branding colors